eCharts 的 bar 系列
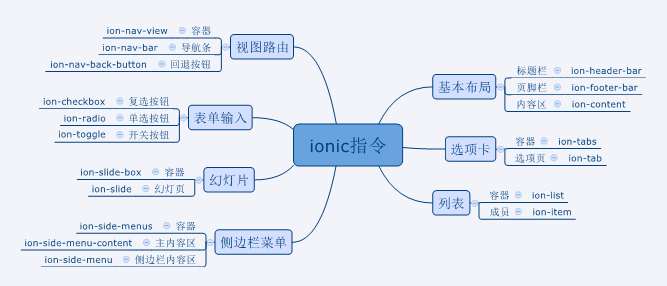
ionic+cordova+AngularJS混合app开发笔记
ionic css笔记
webpack 构建工具
CommonJS 和 AMD 是用于 JavaScript 模块管理的两大规范,前者定义的是模块的同步加载,主要用于 NodeJS ;而后者则是异步加载,通过 RequireJS 等工具适用于前端。随着 npm 成为主流的 JavaScript 组件发布平台,越来越多的前端项目也依赖于 npm 上的项目,或者自身就会发布到 npm 平台。因此,让前端项目更方便的使用 npm 上的资源成为一大需求。
web 开发中常用到的静态资源主要有 JavaScript、CSS、图片、Jade 等文件,webpack 中将静态资源文件称之为模块。 webpack 是一个 module bundler (模块打包工具),其可以兼容多种 js 书写规范,且可以处理模块间的依赖关系,具有更强大的 js 模块化的功能。Webpack 对它们进行统一的管理以及打包发布,其官方主页用下面这张图来说明 Webpack 的作用.
React 学习笔记
React 是 Facebook 开源的一个用于构建用户界面的 Javascript 库,已经 应用于 Facebook 及旗下 Instagram。
和庞大的 AngularJS 不同,React 专注于 MVC 架构中的 V,即视图。 这使得 React 很容易和开发者已有的开发栈进行融合。
React 顺应了 Web 开发组件化的趋势。应用 React 时,应该从 UI 出发抽象出不同的组件,然后像搭积木一样把它们拼装起来。
混合APP开发环境配置-ionic、cordora
java环境
Android ADT需要
1、JDK下载地址:
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
2、配置 Java 的环境变量 JAVA_HOME 和 CLASSPATH
JAVA_HOME 是 java 的安装目录的 bin 目录
JAVA_HOME: D:\Program Files\Java\jdk1.8.0_91
CLASSPATH: .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
我自己的配置如下:
JAVA_HOME C:\Program Files\Java\jdk1.8.0_112
Path: %JAVA_HOME%\jre\bin;%JAVA_HOME%\bin;
CLASSPAHT: .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;