样式表的书写位置
写在 <head></head> 中, 样式:选择器{属性:值;属性:值; }1
2
3
4
5
6
7<head>
<meta charset="UTF-8">
<title>样式表写法</title>
<style type="texr/css">
样式表内容
</style>
</head>
样式表的常见属性
- width 宽度 width:200px;
- height 高度 height:200px;
- background-color 背景色 background-color:red;
- font-size 文字大小 font-size:20px;
- color 文本颜色(前景色) color:yellow;
- text-align 内容的水平对齐方式 text-align:left|center|right
- text-indent 首行缩进 text-indent:2em;(2个汉字的大小)
常见属性表格
| 属性 | 值 | 说明 |
|---|---|---|
| width | 20px | 宽 |
| height | 300px | 高 |
| background-color | red | 背景色 |
| text-align | left/center/right | 内容水平对齐方式 |
| text-indent | 2em/px/% | 首行缩进 |
| font-size | normal/bold | 文本大小 |
| font-weight | 100-900/bold | 文本粗细 |
| font-style | normal/italic | 文本风格 |
| font-family | 宋体 | 字体 |
| line-height | 1.5/2em/px/% | 行高 |
行高
行高 浏览器默认文字大小 div 1350px*18px
- 行高=文本+上边距+下边距
- 默认文字大小是16px
- 默认行高大小是18px
一行文字,行高与父元素高度一致时,文本垂直居中对齐。
行高的单位1
2
3
4
5行高值 文字大小 行高大小
40px 20px 40px
2em 20px 40px
150% 20px 30px
3 20px 60px
总结:
当给父元素设置行高的时候,除了以px为单位以外,其他的值都与文字大小有关,是与文字大小的乘积, 行高是可以继承。
1 | 父元素行高 父元素文字大小 子元素文字大小 子元素行高 |
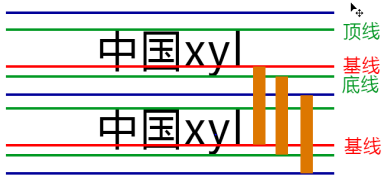
文本基线

基础选择器
标签选择器
- 写法:标签{属性值;}
特点:标签选择器定义之后,会将页面所有的元素都执行这个样式
颜色的显示方式:直接写颜色名称: 如: “red”;
- 16进制显示 由0-9和a-ff一共16个值组成;#ff0000;
- #ff0000,前边2个数值对应的是红色,
- #00ff00,中间2个对应的是绿色,
- #0000ff,后边2个对应的是蓝色。
- RGB表示颜色
- 如:span{color: rgb(23,23,23); }
- r代表红色,g绿色 b蓝色
- rgba 表示不透明度
- 如:h1{width: 500px; height: 400px; color: rgba(121,232,108,0.5); }
- a代标alpha 0-1;
类选择器
- 写法:自定义类名{属性:值;}
- 特点:类选择器需要调用才能生效,谁调用谁生效
1
.box{width: 200px; height: 40px; color: yellow; background-color: rgb(24,124,101); text-align: center; font-size: 24px; }
多标签可以调用同一个类选择器1
<div class="box baby">加油努力奋斗</div>
类选择器的命名规则
- 不能使用纯数字和纯数字开头来定义类名
- 不建议使用中文
- 不能使用特殊符号来定义类名(“_”除外)
- 不建议使用标签名和属性名来定义类名
id选择器
写法: #名称{属性:值}
1
#box{width: 300px; height: 200px; background-color: pink; font-size: 20px; }
特点: id选择器需要调用才能生效,谁调用谁生效
- 一个标签不能调用多个ID选择器
- 一个id选择器在一个页面内只能调用一次,多次调用不符合w3c规范,配合js使用,若出现多次js调用则会出错
通配符选择器
- 写法:*{属性:值;}
- 特点:
- 浏览器累死了,消耗服务器资源,不推荐使用;
- 会将所有的标签都执行这个通配符选择器
文本介绍
文本属性
- 文本属性
- font-size 文字大小
- font-weight 文字的粗细 值从100-900; 700的值和bold大约一样(用700,不用bold)
- font-style 文本风格: nomarl |italic
- font-family 字体:宋体,微软雅黑,楷体
- line-height 行高
文本属性连写
顺序:font: font-style font-weight font-size/line-height font-family
注:按照顺序写,文字大小和字体在文字连写的时候为必须写的属性
字体的表达方式
- 直接写中文字体(宋体|微软雅黑)
- 直接写字体的英文名字(simsun|microsoft yahei|)
- Unicode编码方式
- 在浏览器中查找Unicode编码
- chrome–>f12–>console–>escape(“宋体”)–>enter
复合选择器
两个或两个以上的选择器通过不同的方式连接到一起
交集选择器
- 写法
标签+类(id){属性:值} - 特点:既…又的关系
后代选择器
- 写法:
选择器+空格+选择器+空格+选择器{属性:值;} - 注意:后代选择器首先要满足包含(嵌套关系)。
- 特点:
- 可以无限制隔代。
- 只要能代表父子关系,标签选择器、类选择器、id选择器可以任意组合
- 父级元素在前面,子级元素在后面
子代选择器
- 写法:选择器>选择器{属性:值;}
- 特点:选中的是直接下一级
1 | <style type="text/css"> |
并集选择器
将不同选择器之间相同的样式写在一起,选择器之间通过逗号链接在一起。
- 可能是包含关系,也可能是并列关系。
- 如果标签样式相同或者部分相同,可以用并集选择器,通过逗号连接在一起
- 选择器+,+选择器{属性:值;}
- 特点:并集选择器不一定是并列关系
- 标签选择器、类选择器、id选择器、复合选择器,可以通过逗号任意组合连接在一起
1 | .one,.one .two, .three, p{font-size: 50px; font-weight: normal; } |

