Hexo+github可以随心所欲的部署属于自己的博客。
Hexo 博客搭建步骤
搭建博客,首先需要安装 node 环境;
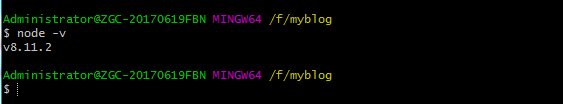
安装Node.js和配置好Node.js环境,打开cmd命令行,成功界面如下

- 测试安装成功与否:打开终端,输入 node -v, 有输出版本结果则安装成功。
- 安装node环境的时候,已经自动安装了 npm 命令行工具,不需要单独安装。
- 可以通过 npm -v 测试npm是否可用
npm 是一个用来安装和管理 Node 包和前端包的一个工具。
npm 的两层含义
- npm网站:https://www.npmjs.com/
- 一个提供了一个用来共享或者检索的一个平台
- 二是托管 node 环境或者浏览器环境用到的一些第三方包
- 是一个命令行工具,可以用来下载 npm 网站上托管的包
- CLI:Command Line Interface 命令行接口
- GUI:图形化接口
npm 基本使用
本地安装
1 | $ npm install [--save] 包名 |
一般是在项目中,安装项目使用的依赖包,就可以在终端中,切换到项目的根目录,然后执行 npm install 包名,npm 工具会自动将这个包下载下来然后放到 node_modules 目录中。node_modules 目录如果不存在会新建,如果已存在,则直接将下载的包放到该目录中。
包说明文件:package.json
包说明文件其实就是一个产品的说明书:package.json 文件。该文件一般只存在于项目的根路径下,可以通过 npm init 命令使用向导的形式创建该文件。
该文件中描述了项目的一些元数据,例如 name、version、author等信息。
其中有一个非常重要的属性,叫做:dependencies,该属性是一个对象,里面保存了当前项目的依赖项,该字段一般不要手动修改,它需要结合 npm install --save 包名 来使用,只要在安装的时候加上--save 参数就会自动将包依赖项添加到该属性中,很方便。
甚至还可以完全把 node_modules 目录删除掉,只要 package.json文件还在,就可以执行 npm install 安装包说明文件中的所有的依赖项。执行 npm install 命令的时候,它会自动查询当前目录下的 package.json 文件,然后找到里面的 dependencies 属性,依次下载到 node_modules 目录下。
建议使用 npm 的时候,都先初始化一个 package.json 文件,然后安装包的时候最好都加上 --save 参数,将依赖项添加到包说明文件中。
全局安装
全局安装:一般用于安装一些命令行工具(这些工具也是基于Node开发的。)
全局安装使用 npm install --global 包名(工具名),在任意目录执行该命令都可以。
1 | npm install -g hexo-cli |
安装完成后可以测试下是否安装成功
可以通过 npm root -g 查看全局包安装目录。
安装 git 环境;
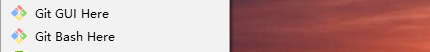
安装Git和配置好Git环境,安装成功的象征就是在电脑上任何位置鼠标右键能够出现如下两个选择
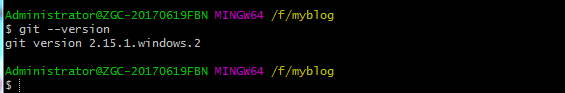
注意:一般出于安全考虑,只有在Git Bash Here中才能进行Git的相关操作。如果需要在cmd命令行里调用Git,那么就要配置电脑的环境变量Path,或者在安装的时候选择use Git from the Windows Command Prompt。这个可有可无,影响不大,成功配置的界面如图

初始设置
1 | $ git config --global user.name "yourname" |
全局安装 hexo-cli
在终端的任意目录输入 npm install -g hexo-cli 然后回车执行等待全局安装成功
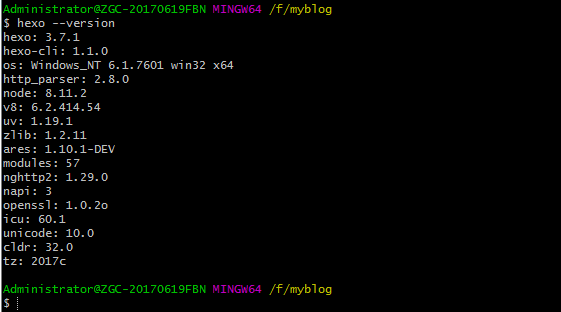
通过输入 hexo --version 如果看到输入一大堆的版本号就说明安装成功了,Hexo 是一个命令行应用程序
初始化一个博客存储目录
通过输入 hexp init 博客项目存储目录
Hexo 会在执行该命令的目录下生成一个博客项目,初始化博客项目的过程需要联网
通过终端进入刚才创建的博客项目目录,然后在该目录下输入 npm install 回车等待执行结束
启动本地服务器,查看博客内容
输入 hexo server回车执行,这一执行会在本地启动一个服务器,然后通过 http://localhost:4000 / localhost:4000 就可以访问创建的博客项目 (如果此时4000端口号被占用,也可以通过 hexo server -p 5000 切换到端口号为5000,随即访问http://localhost:5000 / localhost:5000访问创建的博客项目)
创建博文
进入博客项目,输入 hexo new 文章名称 创建博文
这个命令会自动在 source/_posts/ 目录下生成一个 文章名称.md 文件
生成静态文件:hexo generate
该命令会自动在项目的根目录下的 public 目录下降静态文件放进去
配置主题页
根据我个人所选的主题介绍。进入博客根目录,打开_config开始配置,注意:在配置主题页的时候需要图片的url,需要在七头云CDN注册;
1 | # Site |
快速部署
- 修改配置文件
- 在项目根路径下执行
npm install hexo-deployer-git --save该命令 - 接下来就可以直接输入
hexo deploy --generate/简写hexo d -g自动发布到 github 上
更详细介绍如下:
如何配置主题(以Next主题为例进行详细说明)
Hexo-Next-主题优化(一)
Hexo-Next-主题优化(二)
Hexo-Next-主题优化(三)
Hexo-Next-主题优化(四)
OK,现在可以直接通过honeyyoung.github.io访问博客了。

